How To Add Multiple Iframe Videos In Html Page
In modernistic browsers, adding a video to your page is as piece of cake every bit calculation an paradigm. No more special plugins, no more crazy markup. Yous can do information technology with a single element. In this post, nosotros bear witness you how to embed videos into your site with HTML5.
About <iframe>
You simply apply the <iframe> tag. This specifies an inline frame, which contains an contained HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can besides include content from the same domain. The <iframe>'s force is that the embedded code is 'alive' and tin communicate with the parent certificate. The content for the certificate is referenced in the src attribute of each chemical element, so it is actually a fully independent resources being referenced from the current document.
Example markup:
<iframe id="role player" blazon="text/html" width="640″ height="390″ src="http://www.youtube.com/embed/M7lc1UVf-VE?enablejsapi=1&origin=http://example.com" frameborder="0″></iframe>
Introduction to HTML5 <video> tag
The <video> chemical element is new in HTML5. The information of this element is supposed to exist video just it can also take audio or images associated with it.
Information technology works in all modernistic browsers (IE9 and above). In HTML5, there are iii supported video formats: MP4, WebM, and Ogg.
Example markup:
Simple markup: <video src="video.webm" controls></video>
You can specify multiple source files by using the <source> element and you tin can specify multiple formats equally a fallback in instance the user's browser doesn't back up ane of them. For case:
<video controls> <source src="media/demo.mp4″ blazon="video/mp4″> <source src="media/demo.ogv" type="video/ogg"> <source src="media/demo.webm" type="video/webm"> <p>Your browser doesn't support HTML5 video.</p> </video>
How it works
The 'controls' attribute adds video controls such as play, pause, and volume. The <source> element allows you to specify alternative video files that the browser can choose from. The browser will use the start recognised format. The text betwixt the <video> and </video> tags will exist displayed only in browsers that exercise non support the <video> element.
HTML5 <video> and <iframe> comparison
Y'all don't choose between the HTML5 video chemical element <video> and an <iframe> as they exercise dissimilar things. Just what if you want to reach the same front-end results? For example, creating a full screen video background for your page?
With the video chemical element, your browser can play a video natively, as opposed to a plugin such equally Flash. An iframe allows y'all to load the source of another URL into your page. Because the iframe loads from external sources, such as Vimeo or YouTube, you tin can't easily handle them, and the page will load slowly.
We created a test for each version as a demonstration – nosotros kept the content the aforementioned and the merely departure was in the <iframe> and <video> tags. You can see the results beneath.
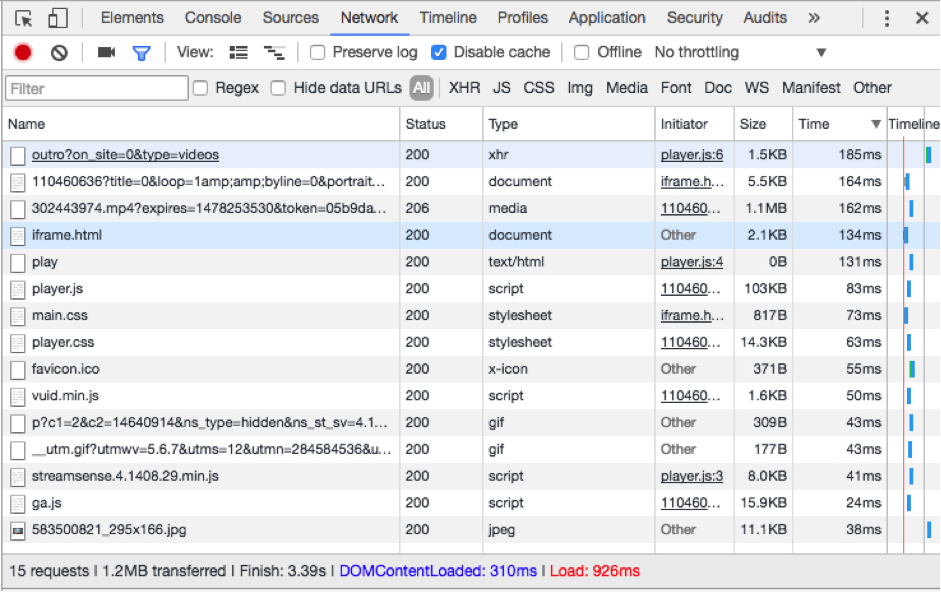
<iframe>

Result: 15 requests : 3.39s
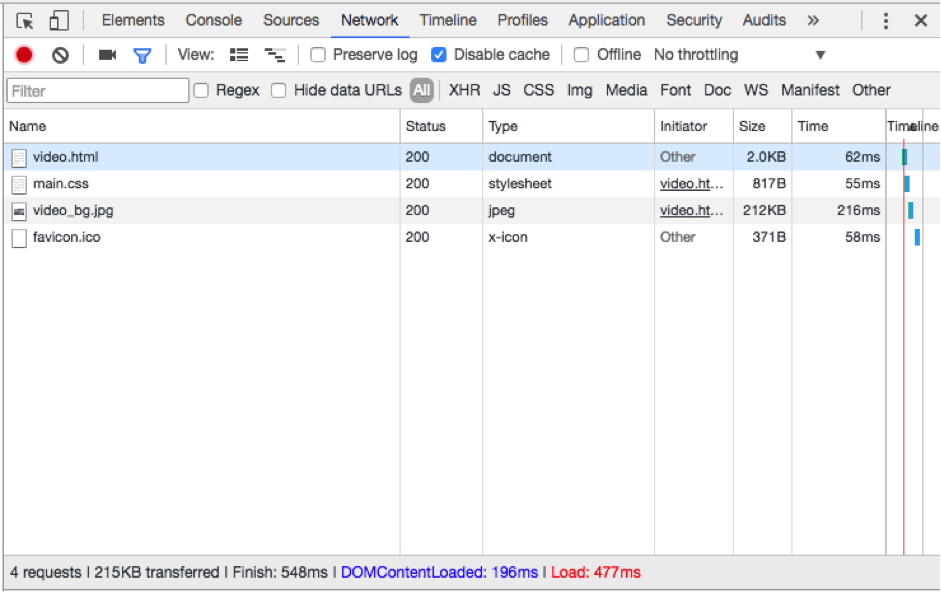
<video>

Upshot: 4 requests : 0.55s
The <iframe> supports the video URL from YouTube or Vimeo; the HTML5 <video> allows only MP4, WebM and Ogg formats. So, for this, you accept to catechumen the video URL to this format. Yous can find a couple of free online tools; the MP4 format is supported past browsers.
The <iframe> allows you to add query arguments to the video URL for autoplay, mute, loop, etc. Your URL looks something like this: https://www.youtube.com/embed/M7lc1UVf-VE?autoplay=1&origin=http://case.com%22%20frameborder=%220%22.
The HTML5 <video> tag accepts the following attributes:
| Attribute | Value | Description |
| autoplay | autoplay | Specifies that the video volition start playing as shortly as it is ready |
| controls | controls | Specifies that video controls should be displayed (such as a play/pause push button etc) |
| height | pixels | Sets the height of the video actor |
| loop | loop | Specifies that the video will start once more, every fourth dimension it is finished |
| muted | muted | Specifies that the audio output of the video should be muted |
| poster | URL | Specifies an image to exist shown while the video is downloading, or until the user hits the play push button |
| preload | automobile metadata none | Specifies if and how the author thinks the video should be loaded when the page loads |
| src | URL | Specifies the URL of the video file |
| width | pixels | Sets the width of the video player |
Source: http://www.w3schools.com/TAGS/tag_video.asp
You should note that the autoplay attribute on the HTML5 <video> tag doesn't work on mobile devices such as the iPad and iPhone.
"Apple has made the decision to disable the automated playing of video on iOS devices, through both script and attribute implementations. In Safari, on iOS (for all devices, including iPad), where the user may be on a cellular network and be charged per information unit, preload and autoplay are disabled. No information is loaded until the user initiates it."
Here is a separate warning featured on the Safari HTML5 Reference folio that explains why embedded media cannot be played in Safari on iOS:
"Warning: To foreclose unsolicited downloads over cellular networks at the user's expense, embedded media cannot be played automatically in Safari on iOS—the user always initiates playback. A controller is automatically supplied on iPhone or iPod bear upon one time playback is initiated, but for iPad y'all must either gear up the controls attribute or provide a controller using JavaScript."
We hope that you found this mail service useful; good luck with embedding videos into your website!
How To Add Multiple Iframe Videos In Html Page,
Source: https://www.mooveagency.com/wordpress/embed-videos-html5/
Posted by: plumbupasylat.blogspot.com


0 Response to "How To Add Multiple Iframe Videos In Html Page"
Post a Comment