How To Add Html Tag To Wordpress
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages can relieve you lot significant time when setting upwards your website or when adding new, customized content. Sometimes you might want to build a custom HTML page or use pages from an older website and and then add them to WordPress. In this post, nosotros'll prove you how to add your HTML files and pages to your WordPress site. We'll cover: HTML stands for "hypertext markup language," which is a linguistic communication used to create and structure webpages. HTML files are text-only documents, and they comprise highly interactive content that's designed to be viewed on a web browser. HTML files can be created from scratch, or you can take existing files — similar Google Docs — and convert them into HTML. Below is an example of what an HTML file could incorporate. Come across the Pen HTML File Case by HubSpot (@hubspot) on CodePen. HTML files tin be loaded on whatsoever type of spider web browser. This makes them more mobile-friendly, because they'll render properly regardless of the device or operating system being used. If you have multiple people working on your website, or if y'all have outsourced the chore to an external developer, HTML files are a great mode to distribute content earlier publishing it on your website. But, this isn't the just do good of using HTML files. When you're working in WordPress, HTML files are great for creating customized content that may not be offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when building your site on WordPress. WordPress isn't just a website builder, it'south a content management system. Which means, even if your site is hosted on WordPress, you don't have to create every single page within the WordPress interface. When it comes to creating webpages, WordPress has its benefits. Yous tin create beautiful pages with pre-designed themes, and you can fifty-fifty install page builders like Elementor to create sales pages, landing pages, and product pages. All the same, y'all may want to store custom HTML files in your WordPress dashboard. Here are some of the reasons you'll desire to. You might have an existing HTML page that converts well, and rather than rebuilding it on WordPress, you can salvage fourth dimension past just uploading the page directly. This also reduces the risk of human being error, because rather than manually copying and pasting lawmaking, yous can merely upload the content altogether via an HTML file. Another benefit of uploading HTML files is that it allows y'all to customize your content outside of what your theme may allow. For instance, let's say your erstwhile site used a template or folio that you actually liked, merely it's not offered on WordPress. You tin copy the HTML for that content, and then upload it to your WordPress site. Or, yous can recreate the content from scratch and write the HTML yourself. One time complete, upload your HTML file to WordPress, and presto! You now take a new, customized page or feature at your disposal. Lastly, 1 large benefit of uploading HTML to WordPress is that it helps yous verify your site on Google Search Console. To use Google Search Panel, y'all beginning need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your information and ensures your site is indexed properly by Google's search engine. Ready to showtime uploading? Read on for a pace-by-step guide to uploading HTML files to WordPress. Yous tin use the WordPress Visual Editor to quickly add together HTML files to your website. To admission the Visual Editor, first go to your admin dashboard. Side by side, await at the left-manus sidebar. There should be an option labeled "Pages." Click information technology. That should load a new screen to the right, similar to the example below, where you run across all the pages you've created. Now, you should have the option to either edit an existing page or add a new one. To add a new page, simply click the button next to the "Pages" title that sasys "Add together new." Once you've accessed the Visual Editor, click the pick in the top left to "add block." This will trigger a dropdown menu on the left-mitt side of the screen. Using the search bar at the meridian of the left-paw card, search for the term "File." Then, click on it to upload a new file. Alternatively, y'all can also search for "HTML." This block volition allow you to input HTML, merely y'all'll have to copy and paste it manually into a code block. This works if yous're uploading short snippets of lawmaking, just it'south more efficient to use the media pick for larger uploads. In the module that appears, select the choice to "upload." Then, choose the HTML file that you lot wish to add together to the postal service. Once your file is selected, it should be automatically added to your mail service. Yous can also add the file to your media library. This volition allow yous to reuse the HTML file in other web log posts. In some cases, you may encounter this error when trying to upload your HTML file to your blog post or media library. The easiest fashion to navigate this is to use an HTML block instead. With an HTML cake, you tin copy all of the code in your HTML file and paste it directly into your WordPress page — similar to the example below. Allow's say we were the proud designers of the site, Lonéz Scents, and we wanted to migrate this page to WordPress. Image Source Allow'south take a look at the process of migrating this page to WordPress. Export the webpage from your current CMS. You don't need to bear upon any of these files, unless you desire to customize them earlier uploading them to WordPress. Make sure this HTML file is compressed into a ZIP folder. Excellent! Now yous accept the HTML file yous'll be migrating to your WordPress website. Next, it'due south time to access your cPanel, where your website'south database is located. You get these logins from your hosting provider. Pro Tip: If you'd rather someone else do the heavy lifting for yous, some hosting providers volition migrate your webpages for you for costless. Make sure to check with your hosting service. To navigate to the cPanel, login to your hosting provider'due south website and find out where they keep the link to your cPanel. In Bluehost, click "Advanced" on the sidebar, scroll down to "Files," then click "File Manager." Your public_HTML folder volition be institute in the left sidebar. If you host several websites, you'll need to choose the website where yous desire to drift the page to. Click the "+Binder" button at the meridian of the screen to create a new folder. Now, proper noun your new folder and so click Create New Folder. (This folder proper name will be a role of your HTML page's URL.) In one case the folder is created, click on information technology. Then, click on the Upload push at the top of the screen. There should be an choice Select File and y'all tin can choose the zipped HTML file yous desire to add. In one case uploaded, your zipped HTML file is now in the folder. Select the file and click Extract at the meridian-right corner of the screen. Now, click Extract files. You lot'll now see an option called Extraction Results. Click Close. Then, click Reload in the middle of the screen. You'll see the unzipped HTML file in the binder. (If you like, delete the ZIP file. It won't affect your extracted HTML page or whatever other folders.) Finally, you can preview the folio past visiting yourdomain.com/FolderName/HTMLFileName.html. And yous're washed! You at present know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may simply be the style to get — especially if you want to create a highly customized site that yous can't build with a theme. Information technology'south also a great selection for yous if you want to drift your old site to the WordPress platform. The all-time part is that it'due south easy — just brand sure to bookmark this guide, so y'all never get lost during the process. Editor'south notation: This post was originally published in July 2019 and has been updated for comprehensiveness.
![Download Now: How to Launch a WordPress Website [Free Guide + Checklist]](https://no-cache.hubspot.com/cta/default/53/b5ae83fa-3a09-487e-a43a-4833bf87ab87.png)
What is an HTML file?
Why Upload HTML Files to WordPress
You lot don't want to rebuild pages from scratch.
You lot want to customize your page beyond a bottled theme.
It's easier to verify your website with services such equally Google Search Console.
How to Upload an HTML File to WordPress
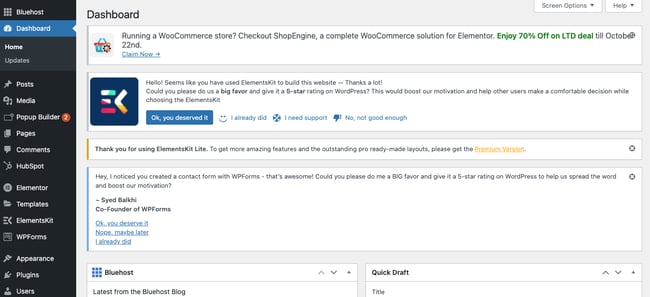
1. Navigate to your Admin Dashboard.

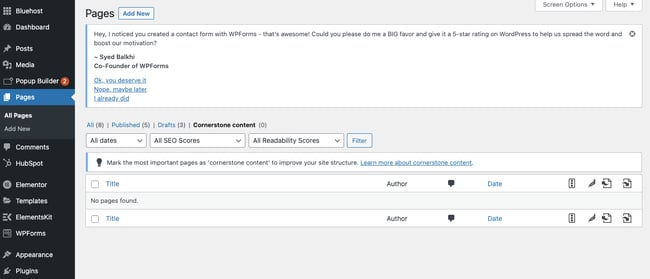
two. Click 'Pages' in the left sidebar.

3. Choose an existing page or create a new one.
 If yous would like to edit an existing mail service, click on the post proper name itself, and you'll immediately load the editor. The Visual Editor should open up by default, just if you're also using a folio builder such as Elementor, y'all'll want to hover over the page's proper name and click "Edit," instead of "Edit with Elementor."
If yous would like to edit an existing mail service, click on the post proper name itself, and you'll immediately load the editor. The Visual Editor should open up by default, just if you're also using a folio builder such as Elementor, y'all'll want to hover over the page's proper name and click "Edit," instead of "Edit with Elementor."4. Click 'Add Cake.'

five. Add a 'File' block.


6. Choose your HTML file.
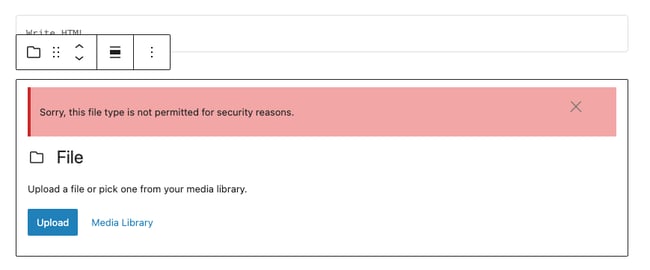
How to Set "File Type is Not Permitted for Security Reasons" Error


How to Add an HTML Page to WordPress

1. Compress the HTML folio into a Nix binder.
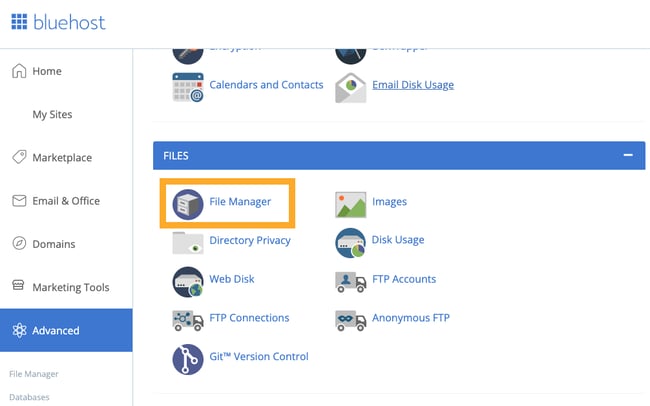
ii. Navigate to your WordPress website'due south cPanel.

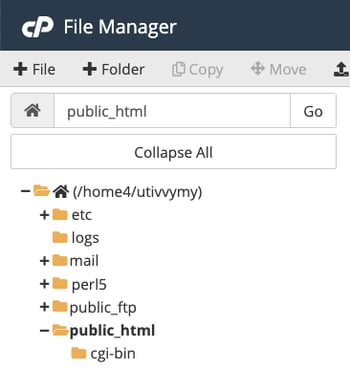
3. Enter your public_HTML folder within your cPanel.

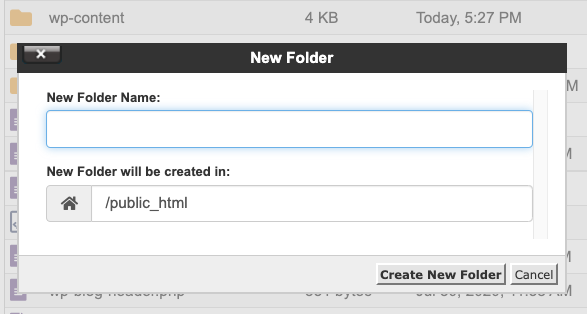
four. Add a new folder to your website's public_HTML folder.

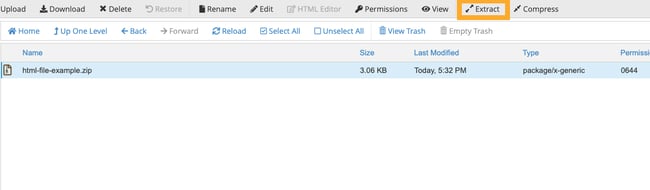
5. Upload the zipped HTML file to the new binder.
6. Extract the files.

7. Preview your folio.
Upload HTML Files to WordPress to Build Your Site


Originally published Oct 25, 2021 7:00:00 AM, updated May 10 2022
How To Add Html Tag To Wordpress,
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
Posted by: plumbupasylat.blogspot.com


0 Response to "How To Add Html Tag To Wordpress"
Post a Comment